
前言
很多設計師平時在學習過程中會在某些時刻感覺到設計很輕松,輕輕松松可以搞定,但是當具體去實戰的時候,依然會出現各種各樣的問題,造成這種情況的根本原因還是基本功不夠扎實。
學習是有方法的,引導也是要有思路,畢竟我們每天都面臨許許多多的不同種類的設計,而且設計跟設計師性格本身也有很大關系,剛入行不久的設計小白很想用個性一些的構圖方式,做過幾年的設計師也會慢慢考慮項目調性上的問題。不論哪一種方式,都不能去完全否定其思路。引導永遠是第一位,發現不足,找到屬于自己的設計。畢竟沒有哪一種風格是最好的。


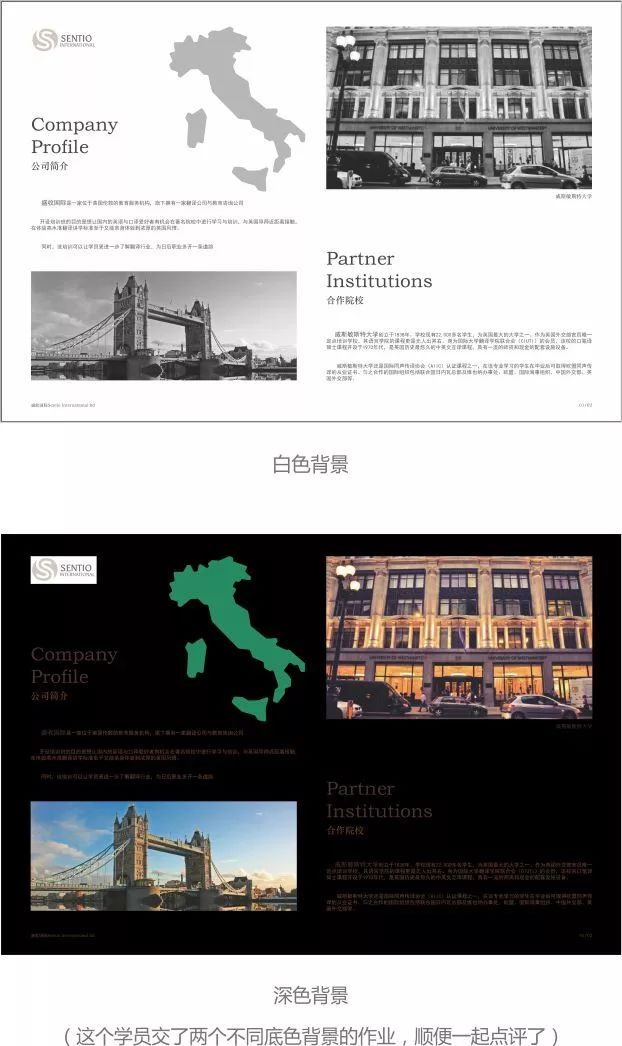
看閱讀性 ——
左邊頁面:圓框住的地方問題出在斷行上,在段落文本上特別是中文首尾對齊是很關鍵的。右邊頁面:方框住的段落同樣存在閱讀性的問題,單行文字數過多,造成視覺上的疲勞。再者整體的段落文本在行間距上都太緊密,需要進一步加大間距。

看主體層級 ——
兩個頁面在圖片主體處理上面積幾乎相等(甚至合作院校的配圖還要大于公司簡介的配圖)從點線面的角度上分析屬于兩個面積近似的點或面。主體就會被弱化。并不是說不能放近似的點或面。前提是元素間的關系是對等或者是作為陳列之用。這個畫面很明顯的主體是公司簡介,合作院校是其次。

看細節 ——
細節的處理往往表現在兩個方面:一個是統一性;一個是豐富性。從宏觀角度上來說閱讀性上也屬于細節。首先畫面中字體的選擇上沒有統一。其次就是在標題的刻畫上應該更為緊湊,粗細對比,增加其豐富性。
順便說一下那個深色的版本 >>

除了上面的問題之外就是顏色上,文字顏色太深,要提高一個明度。那個地圖的元素裝飾大小和顏色都比較突兀,從天而降的一抹綠色,真不太會用色的話直接從圖片上面去吸取,最起碼不會走偏。地圖顏色要選用暗色調的,把視覺點降下去。最后值得一提的是背景的黑,這樣的“四色黑”或者說“四黑”千萬不要用,一方面不透氣,另一方面印刷上很容易偏色。
<版式改稿>



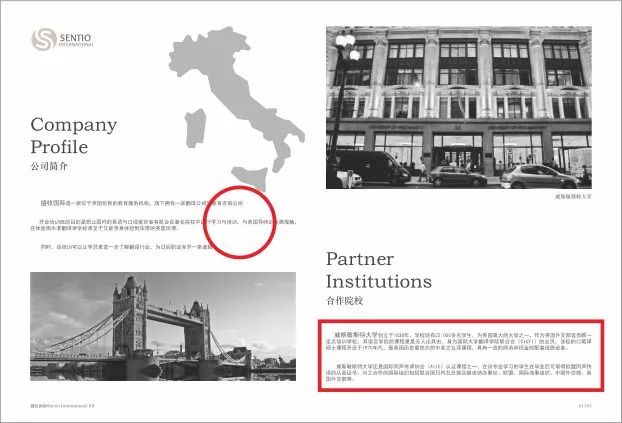
看閱讀性 ——
這個學員作業這樣看上去在閱讀性上沒有問題,但是字號很顯然的過于大,一般企業類的內文字號在7~9pt左右,政府類的用9~12pt左右。太大的字號閱讀起來也是不太方便的。

看主體層級 ——
該版面主體畫面上比例用對了,但是主角和配角反了(具體參照陳佩斯朱時茂老師作品,開個玩笑),而且標題英文和中文的搭配有點突兀,可以從顏色上拉開對比度。

看細節 ——
畫冊上的頁眉或者頁腳這些省掉了。還有畫面的豐富性不夠,另外,簡約的畫面留白和豐富都是不可或缺的。還有字體的顏色盡量不要用100%的黑,會加重畫面的不平衡性,用80~90%的黑就行,還有就是配圖,有些圖是模糊的,可以自己選圖,盡量選清晰的圖。如果客戶沒提供,可以找概念圖替代著。
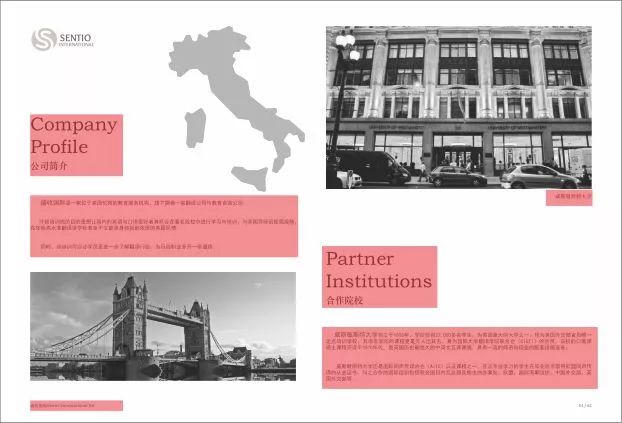
<版式改稿>

PS:色彩的搭配也要用心,色彩的進退本身也是空間的一種呈現形式。


看閱讀性 ——
同樣這個版面閱讀性問題還是最大的問題,還有標題與閱讀性文字的距離太近,行間距的距離一般為一個字符大小,或者1.5倍的大小(根據具體需求而言)。而且合作院校跟公司簡介的左右順序應該顛倒過來,人眼的正常閱讀是從左至右的,如果第一眼看到的是合作學院,那么主體表達上就偏離了。

看主體層級 ——
版面中主體非常鮮明,而且用傾斜的構圖,也許想表達一種時尚或者別具一格的動勢構圖,但是這個圖很顯然用的不恰當。畫面給人的感覺是“堵”,像類似這么大的圖找配圖時盡量找一些有縱深感或者有呼吸感的圖,否則畫面會增加“負荷”感,相對來說畫面就會失衡。再看層級方面,公司簡介,盛收國際和下面的內文對比過度了,除了間距外還要弱化一些大小上的對比。

看細節 ——
細節上右邊有個02頁碼,左邊憑空的消失了,我的01呢?整體字體也是偏大偏粗,字體顏色也是比較重,還有就是主標題的顏色刻意的弱化了,本身是應該強化的,裝飾性的可以去弱化。頁眉也是太大了,也需要弱化。
<版式改稿>

PS:保留了原來傾斜的構圖,保留學員自己的想法,色彩搭配上也更傾向
于靚麗動感的表現方式。色彩怎么搭配,具體可以參照文章《色彩搭配,原來如此簡單》中的講解,希望能幫助到你。


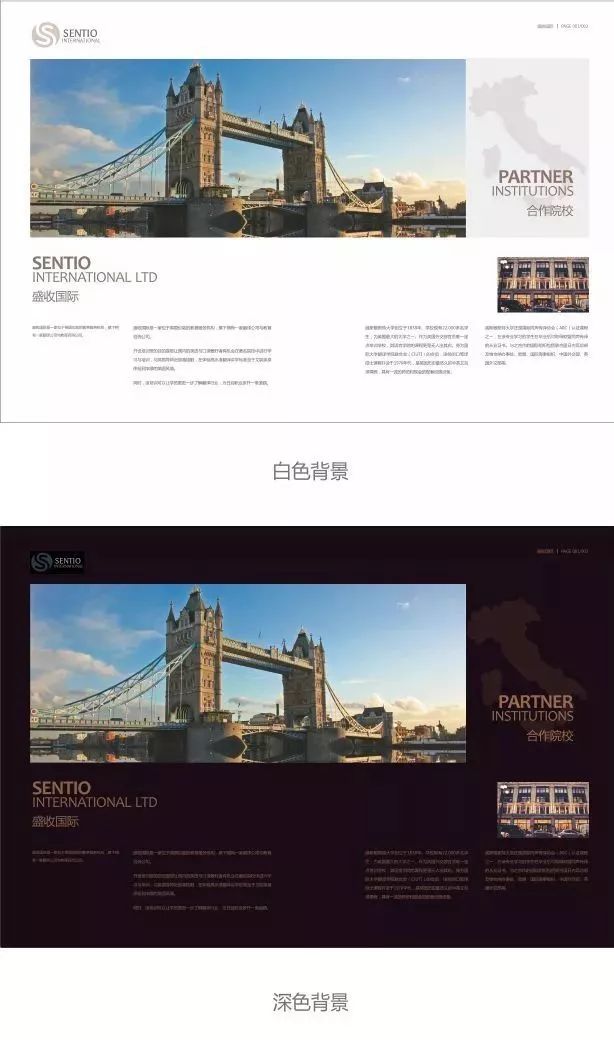
看閱讀性 ——
版面閱讀性沒什么問題,字間距和行距還都可以。

看主體層級 ——
版面中主體上沒問題,不過整體的版式比較呆板,中規中矩的,需要思考怎么能夠讓畫面更加靈活透氣,否則思維很容易局限。

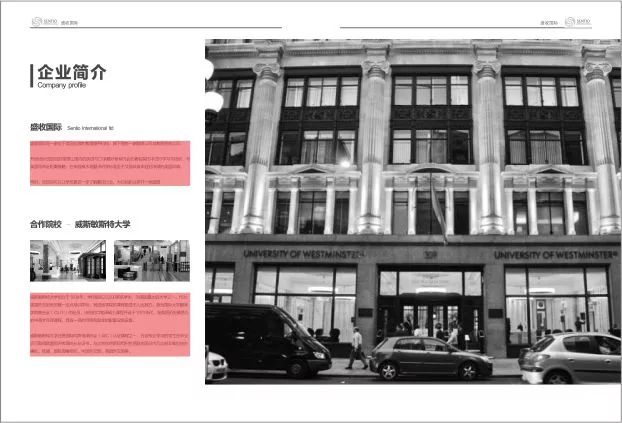
看細節 ——
沒有頁眉,以后一定要注意。還有圓框住的地方,那幾個圓角沒必要要,比較不協調。其次就是畫面左邊的段落空行太寬,需要收縮一些。另外最大的標題方面,需要刻畫的更精細一些,也就是層級對比,色彩對比上下功夫,畫面中越大的標題越要讓其更有觀賞性,否則就會向反方向去,比如死板,生硬等。
<版式改稿>

PS:如果版式決定用穩定中規中矩的,那我們盡量讓畫面多一些呼吸。


看閱讀性 ——
版面閱讀性沒什么問題,字間距和行距還都可以。

看主體層級 ——
版面中主體上沒問題,不過整體的版式比較四平八穩,還有就是配圖跟案例三里的問題一樣,右面的大圖會加重視覺上的“負重感”,一定要由版式出發,不能受素材制約,美是我們創造的,問題就交給客戶吧,如果說一個圖很丑,客戶非要放這么大,我們就默認吧,灰晝大神說過,我們努力的目的就是擺脫傻X的事,擺脫傻X的人。大圖選的時候有個方法,一個是選場景類色調比較相符的,且比較有縱深感或者有美感的圖片;另外就是選局部特寫圖,其實平衡都是相對的,畫面“堵”了,我們就想辦法去通氣,去呼吸。

看細節 ——
沒有頁碼,標題的地方刻畫不足,不足的原因就是層級對比不好,需要加強這方面的設計練習。否則版面會比較平,沒有美感。還有就是字體的選擇上,內文的字體太纖細,很纖細的字體比較適用于跟女性有關的產品和較文藝清新的項目。
<版式改稿>

PS:如果版式決定用穩定中規中矩的,那我們盡量把層級調整的好一些。
總結
第一期關于“你的版式哪里生病了”就分析到這里,在學習上,我建議大家更多的去客觀的看待自己的階段,如果不知道自己所處的階段,也可以找比自己優秀的人,讓他們給你指路,學習路上,努力可貴,方向更是無價之寶。
設計雖沒有近路,但可以少走彎路。